URIとは?【Web上のリソースの指定方法】
※ このサイトはアフィリエイト広告(Amazonアソシエイト含む)を掲載しています。
この記事ではWebページを指定するURIについて解説します。URIを理解するとWebページを指定するアドレスがどのような情報を持つかを分かるようになります。
URIの仕様を正しく理解すれば使いやすいWebサービスを作ることが可能になります。
URIについてしっかりと理解していない方はこの記事を通して勉強しましょう。
URIを含めて、どのような仕組みでWebページが表示されているかわからない方は、まずは以下の記事を読んでみてください。

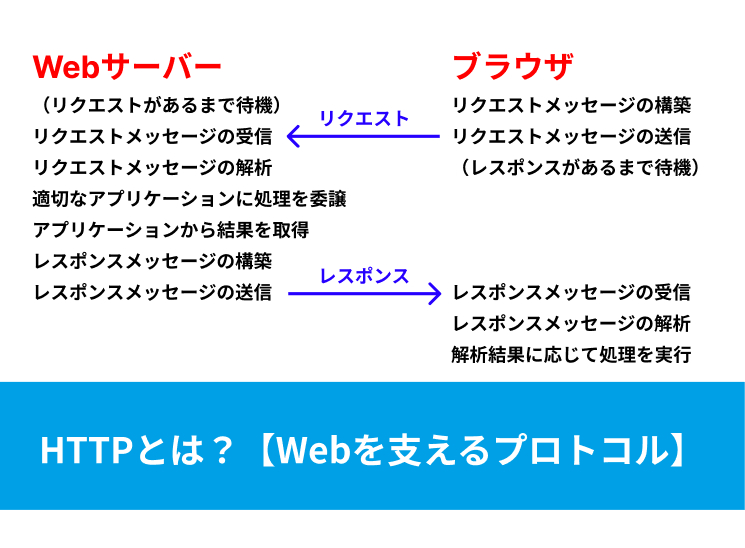
Webの全体像【エンジニアに必須】
URIとは
URIの役割
URIはUniform Resource Identifierの略です。つまり、URIとはリソースを統一的に識別するIDのことです。
インターネット上にはたくさんの機能や情報が存在しています。このような機能や情報をリソースと言います。ここでのリソースは日本語で「資源」という意味です。
URIはこれらのネット上の資源、つまりリソースを指定するものです。URIを指定すると、ネット上にある特定のデータを取り出したり、機能を呼び出したりできます。URIを使用することによって、Web上に存在するリソースを一意に示すことができます。
URIの構成要素
具体例を挙げてURIについての理解を深めましょう。次の例はある商品検索ページのURIです。
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
このURIを構成するパーツは次の通りです。
- スキーム:http
- ホスト名:www.example.com
- ポート番号:80
- パス:/products/search
- クエリ:category=electronics&sort=price
- フラグメント:reviews
順番に詳しく見ていきましょう。
スキーム
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「http」の部分をスキームと呼びます。スキームはブラウザが使用する通信手順を指定します。
この例の場合は、HTTPという通信手順でリソースにアクセスしています。
スキームの例としては次のようなものがあります。
- http:HTTPでリソースにアクセス
- https:HTTPによる通信を安全に行う
http、httpsとなっている場合は、HTTPでリソースにアクセスをしています。
他にも、スキームにはここで挙げたもの以外にfile、mailtoなどもあります。興味のある方はぜひ調べてみてください。
スキームの後ろに続く部分は「://」で区切られます。
ホスト名
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「www.example.com」の部分をホスト名と言います。ホスト名はDNSで名前が解決できるドメイン名かIPアドレスです。今回の例では、ドメイン名になっています。
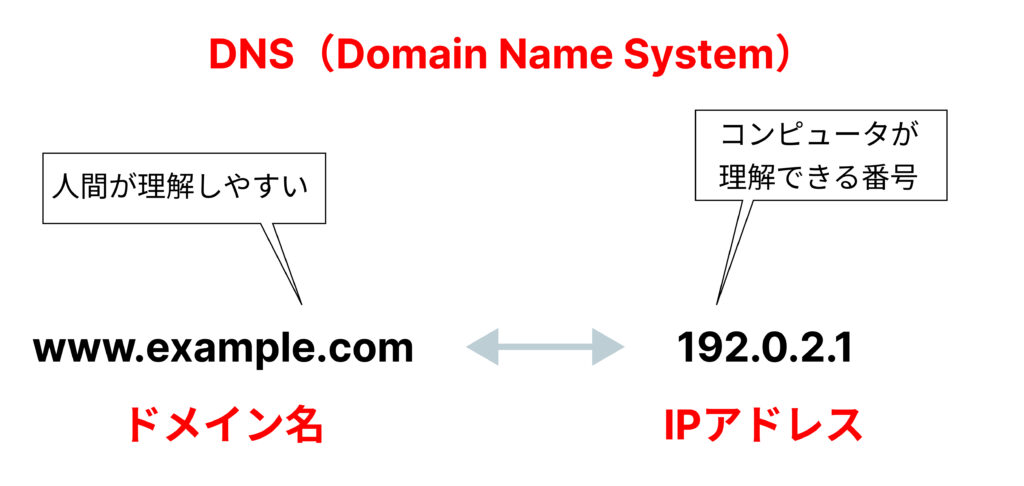
DNS・IPアドレス・ドメイン名とは
インターネット上のリソースを識別する際には、IPアドレスと呼ばれる数字のアドレスが使用されます。(例:192.0.2.1)
しかし、Webサイトを閲覧する際には、IPアドレスをそのまま指定することはほとんどありません。192.0.2.1などの数字のアドレスは人間にとって覚えにくいですね。
そこで、使用されるのがドメイン名です。
しかし、ドメイン名のままでは、リソースを指定できません。そのため、ドメイン名とIPアドレスを紐付け、変換する仕組みが作られました。この仕組みをDNS(Domain Name System)と言います。

ドメイン名はネット上の領域を指定します。企業や団体、自治体などを識別するため、全世界で重複しないように登録されています。
ドメイン名は、利用目的や使用者によって分類できるようになっていて、階層構造を持っており、右から左の順に階層が狭まります。
今回の例のwww.example.comの場合を考えてみましょう。
.comは商用利用を表します。
そして、exampleという組織が持つWebサーバーを指定しています。
ポート番号
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「80」の部分はポート番号と言います。ポート番号とはWebサーバーに用意してあるリソースにアクセスするための出入り口のことです。
ポート番号は通常省略され、ポート番号を省略したときは、各プロトコルのデフォルト値が使用されます。httpの場合は80番、httpsの場合は443番です。
一つのコンピュータ上で複数のサーバーアプリケーションが稼働している場合には、それぞれのポート番号を指定します。
ホスト名とポート番号は「:」で区切られます。
プロトコルがわからない人は次の記事を読んでみてください。

【ネットワーク】プロトコルとは?
パス
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「/products/search」の部分をパスと言います。パスは、Webサーバー内のリソースの位置を階層的に記述します。データの分類や機能に合わせてわかりやすく整理したパスを使用します。
/products/searchの場合で実際に考えてみましょう。
/productsは通常「商品の一覧」を指します。商品一覧ページなどがここに存在する場合が多いです。
そして、/searchは「検索機能」を提供するリソースを指しています。
つまり、/products/searchは「商品に関連する検索機能」がある位置を示しています。
クエリ
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「category=electronics&sort=price」の部分をクエリと言います。クエリは、Webサーバーに提供する追加のパラメータです。
パスの後ろに区切り文字である「?」が付き、その後にクエリが続きます。
「&」で区切って複数のパラメータを渡すことができます。
各パラメータは「キー=値」形式でセットになっていて、この例ではキーがcategoryとsort、値がelectronicsとpriceです。
この1つ以上のクエリの集合をクエリパラメータと言います。クエリパラメータは、検索サービスに検索キーワードを渡すときなど、クライアントから動的にURIを生成するときに利用します。
今回のcategory=electronics&sort=priceの場合、カテゴリーを電子機器、表示順序を値段にして検索しています。
フラグメント
http://www.example.com:80/products/search?category=electronics&sort=price#reviews
「reviews」の部分をフラグメントと言います。フラグメントはURIが指定するリソース内部の特定の位置を表します。
フラグメントは「#」から始まります。
HTMLにおいてid属性を指定しておくと、フラグメントでWebページ内の特定の位置に移動できます。
例えば、フラグメントについて解説しているこちらの節のHTMLを抜粋すると次のようになっています。
<span id="i-6">フラグメント</span>この節では、id=”i-6″のように設定されています。そのため、「#i-6」とフラグメントを書けば、この節に移動することができます。
まとめ
この記事では、使いやすいWebサービスを開発する際に必須の知識であるURIについて解説しました。
また、全てのWebサービスにおいてURIの各要素をすべて必ず記述するわけではありません。多くの場合、指定するリソースに合わせて一部を省略して利用します。
URIの仕様を正しく理解して使いやすいWebサービスを作れるようになりましょう。
このブログだけでもWebの基礎知識を網羅的に学べますが、本で学びたい方にはこちらがおすすめです!
おすすめ記事