HTTPとは?【サーバー/ブラウザ間の通信手段】
※ このサイトはアフィリエイト広告(Amazonアソシエイト含む)を掲載しています。
この記事ではHTTPについて解説しています。
HTTPを理解すると、ブラウザとサーバー間で通信する内容を理解できるようになります。そのため、より良いWebサービスを作るには必須の知識です。
HTTPを含めて、どのような仕組みでWebページが表示されているかわからない方は、まずは以下の記事を読んでみてください。

Webの全体像【エンジニアに必須】
HTTPの概要
HTTPとはHypertext Transfer Protocolの略です。
HypertextとはHTMLのことを指しています。Transferは「通信」です。そして、Protocolとは通信する手順のことです。
つまり、HTTPとはブラウザとWebサーバーがHTMLをやり取りする通信手段のことです。
リクエストとレスポンス
HTTPとはブラウザとWebサーバーがHTMLをやり取りする通信手段ですが、具体的にはブラウザが出したリクエストをWebサーバーで処理してレスポンスを返します。
具体的なリクエストとレスポンスの例として、本ブログのトップページでの様子を見てみましょう。
本ブログのトップページにアクセスすると以下のようなリクエストが送信されます。
GET / HTTP/2
Host: umi-notes.com
User-Agent: curl/8.9.1
Accept: */*Webサーバーはこのリクエストを受信して解析し、以下のレスポンスを送信します。
HTTP/2 200
server: nginx
date: Tue, 28 Jan 2025 12:38:31 GMT
content-type: text/html; charset=UTF-8
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns#">
(以下省略)これらのリクエストとレスポンスのメッセージについて詳しく知りたい方は以下の記事を参考にしてください。

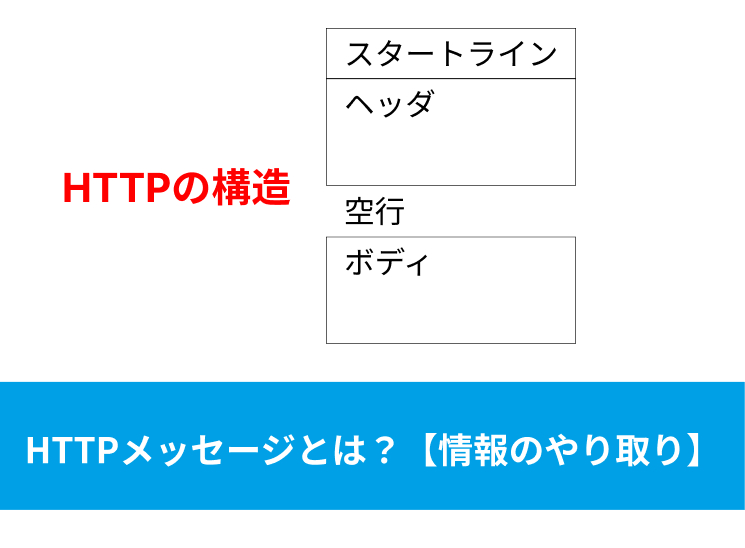
HTTPメッセージとは?【情報のやり取りの基本】
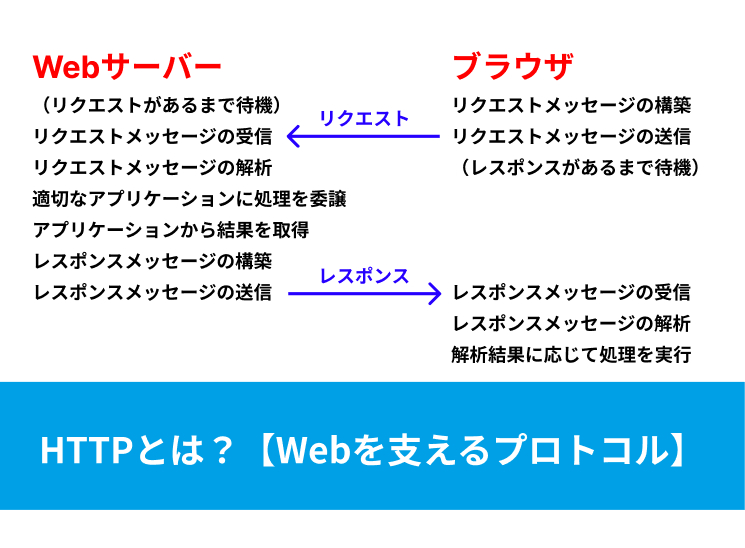
HTTPの通信手順
ここまでで示したリクエストとレスポンスのやり取りの際に、ブラウザとWebサーバーは裏側ではどのように通信しているかを解説します。
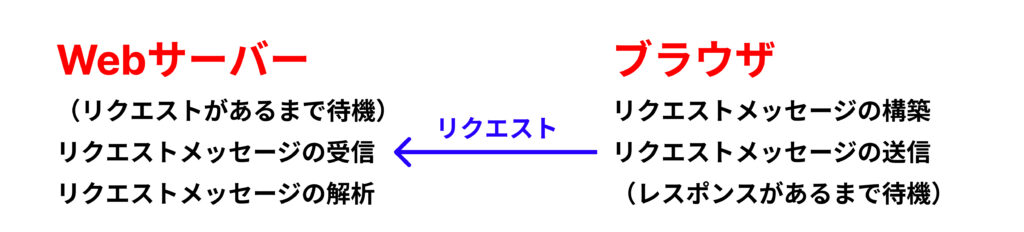
①リクエスト
まず、Webサーバーはリクエストがあるまで待機しています。
クライアントであるブラウザは特定のWebページを表示するために、リクエストメッセージを構築して、送信します。そして、レスポンスがあるまで待機します。
ただし、ブラウザは一定時間レスポンスが返ってこないとタイムアウトになります。
Webサーバーはリクエストメッセージを受信したら、その内容を解析します。

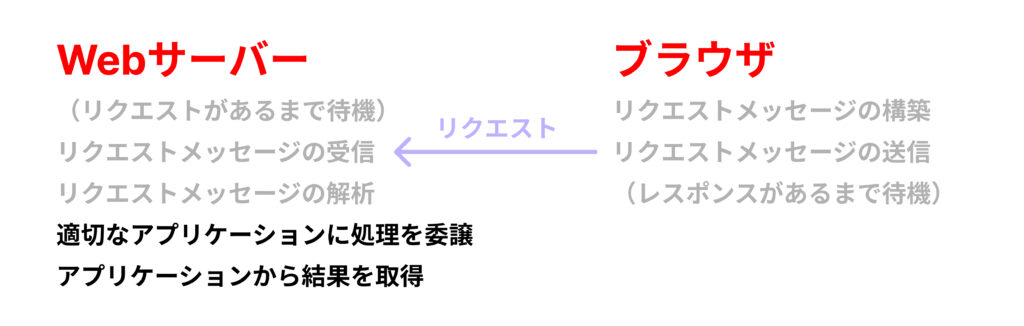
②結果の取得
Webサーバーはリクエストメッセージの解析結果に合わせて、適切なHTMLファイルを取り出すか、適切なアプリケーションプログラムに処理を委譲します。
そして、アプリケーションプログラムから結果を取得します。

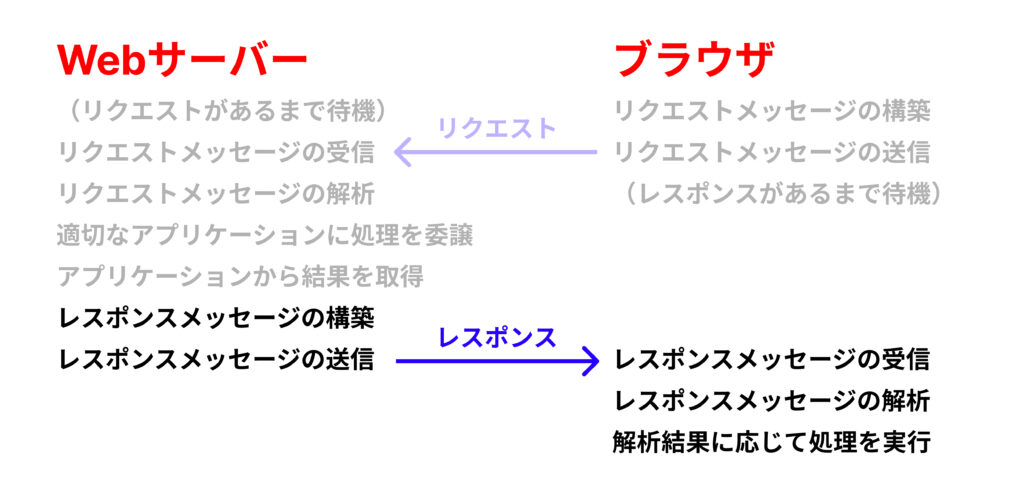
③レスポンス
Webサーバーは結果の取得後、レスポンスメッセージを構築して、クライアントであるブラウザに送信します。
そして、次のリクエストまで待機します。
ブラウザはレスポンスメッセージを受信したら、その内容を解析します。
そして、解析結果に応じて処理を実行します。例えば、HTMLを受け取ったら、その内容に基づいてWebページを表示します。

HTTPのステートレス性
ここまで解説したように、HTTPはリクエストとレスポンスの1回のやり取りで処理が完了します。
HTTPでは、ユーザーのIDやパスワード、ログイン状態などの情報は管理されません。このようにやり取りの状態を継続して扱えないことをステートレスと言います。
HTTPがステートレスであるため、さらに複雑な処理をする場合は、サーバーやブラウザで機能を用意する必要があります。
まとめ
この記事ではHTTPの概要と通信手段を説明しました。
これでHTTPについて大まかに理解できたと思うので、さらに詳しく説明した他の記事も読んで理解を深めてください。
このブログだけでもWebの基礎知識を網羅的に学べますが、本で学びたい方にはこちらがおすすめです!
おすすめ記事