Webの全体像【エンジニアに必須】
※ このサイトはアフィリエイト広告(Amazonアソシエイト含む)を掲載しています。
この記事ではインターネットの仕組みを初心者でもわかるように解説しています。
エンジニアはインターネットの仕組みを知らなければ、良いWebサービスやアプリを作ることはできません。エンジニアを目指している方はまずはこちらの記事から読み始めて、Webの全体像を掴んでみてください。
目次
Webページを表示する仕組み
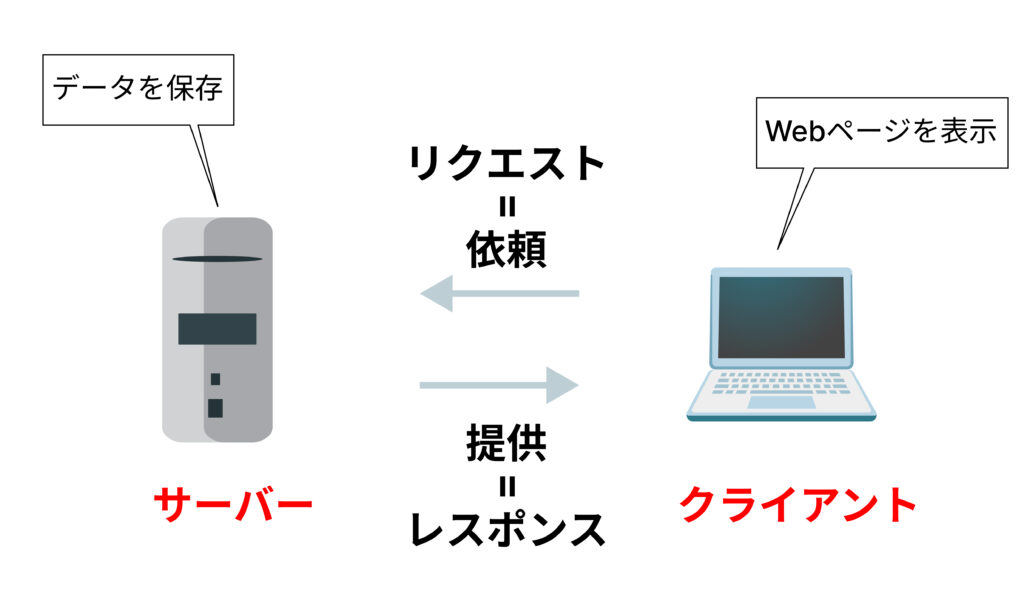
Webページを表示するとき、まずWebブラウザからWebサーバーにリクエストを送ります。Webサーバーはそのリクエストに応じてWebページの表示に必要なもの(HTMLファイル、CSSファイル、画像ファイルなど)を送り返します。そして、Webブラウザはそれを組み合わせて表示します。
クライアントとサーバー
このようなWebページを表示するためには、主にクライアントとサーバーの間でやり取りが行われています。
ブラウザのことをクライアントと呼びます。ここでのクライアントとは日本語で「顧客」「依頼人」などの意味です。スマホアプリもクライアントの一つです。
ここでのサーバーとは日本語で「提供者」という意味です。Webページを「提供」するので、サーバーと言います。サーバーにはWebサーバー、プリントサーバー、ファイルサーバーなど役割ごとに様々な種類があります。
クライアントがWebページを「依頼」すると、サーバーがWebページを「提供」してくれます。ここでのクライアントの「依頼」をリクエスト、サーバーの「提供」をレスポンスと言います。

クライアント/サーバーモデル
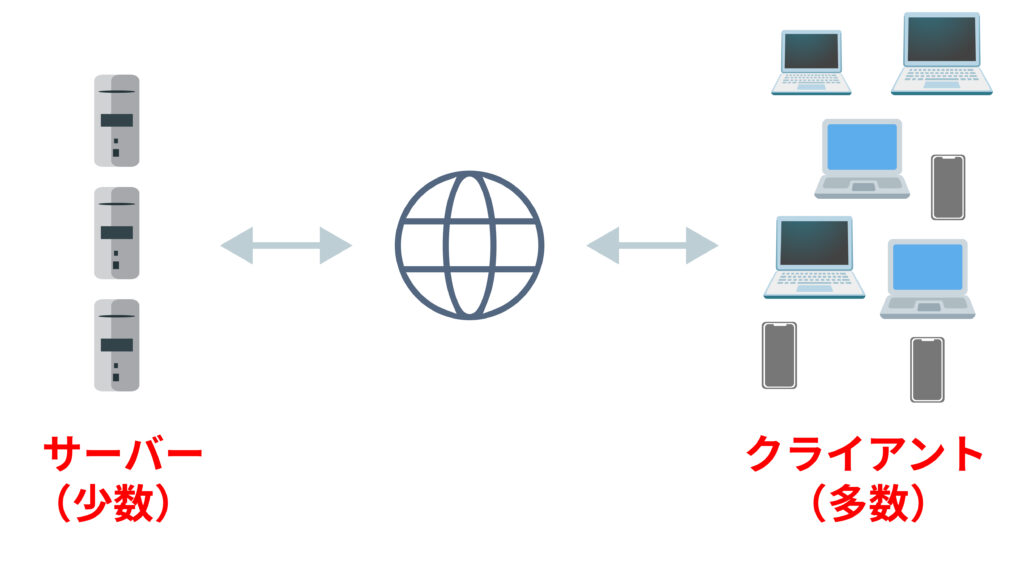
クライアント/サーバーモデルとはここまで解説してきたようなネットワーク上でWebページを含む様々なサービスを提供するサーバーとそれを利用するクライアントが、ネットワーク通信によって接続されたコンピュータネットワークのことを指します。
このクライアント/サーバーモデルの特徴は、たくさんのクライアントに対して少数のサーバーが対応していることです。クライアントはネットワーク上で必要なサーバーを探して依頼をします。それに対してサーバーは複数のクライアントからの依頼を処理します。

インターネットでは、たくさんのユーザーがブラウザやスマートフォンでネットに接続して世界中のWebサーバーに接続しています。
Webを構成する要素
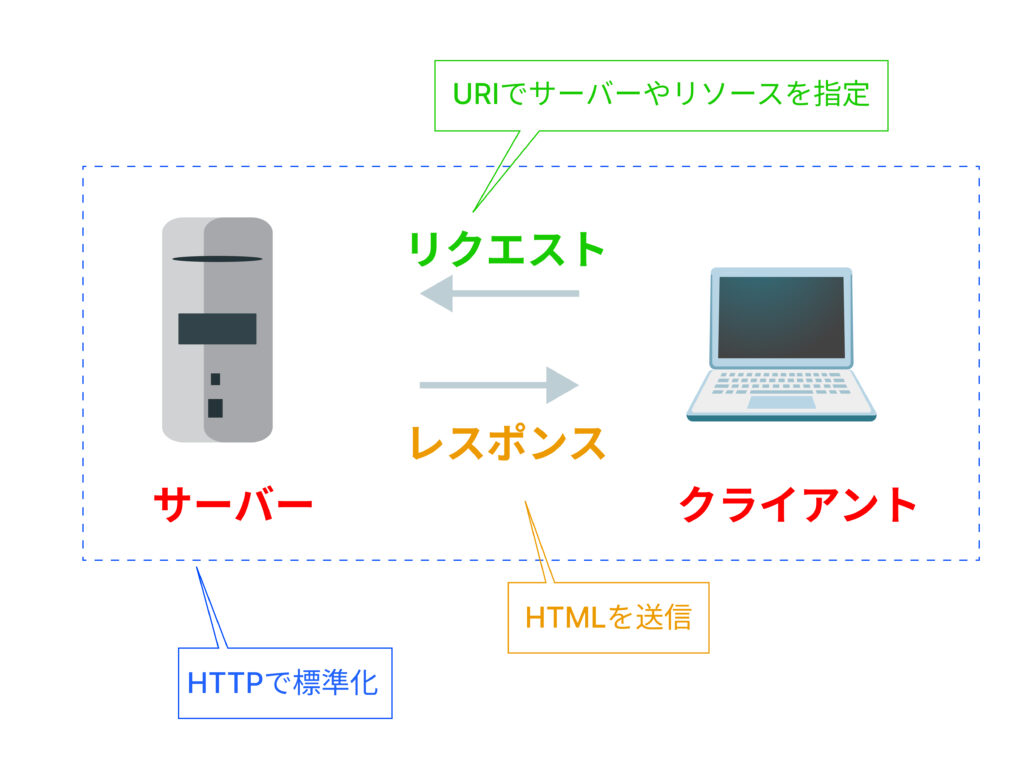
Webは主にURI、HTTP、HTMLの3つで構成されています。
このようなURI、HTTP、HTMLの各要素は標準化されています。標準化とは、技術的な共通ルールを定めることです。もしこのような技術がサイトによってバラバラだった場合、Webサーバーごとにブラウザを用意する必要があります。
標準化されているおかげで1つのブラウザですべてのWebページを表示できます。
URI(Uniform Resource Identifier)
Webページなどのネット上のリソースを指定する方式をURIと言います。
WebページのアドレスをURLと呼びますが、これもURIの一種です。
どのWebサーバーのどのページを表示したいかをURIで指定します。
URIについては、以下の記事で詳しく解説しています。

URIとは?【Web上のリソースの指定方法】
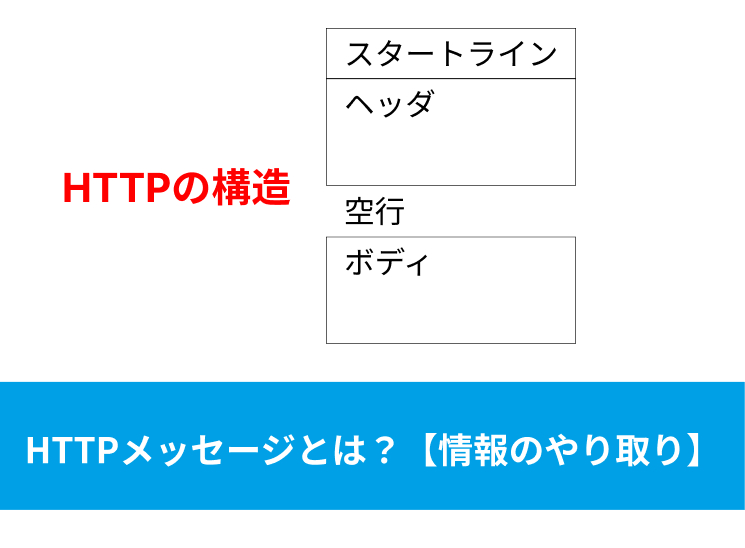
HTTP(Hypertext Transfer Protocol)
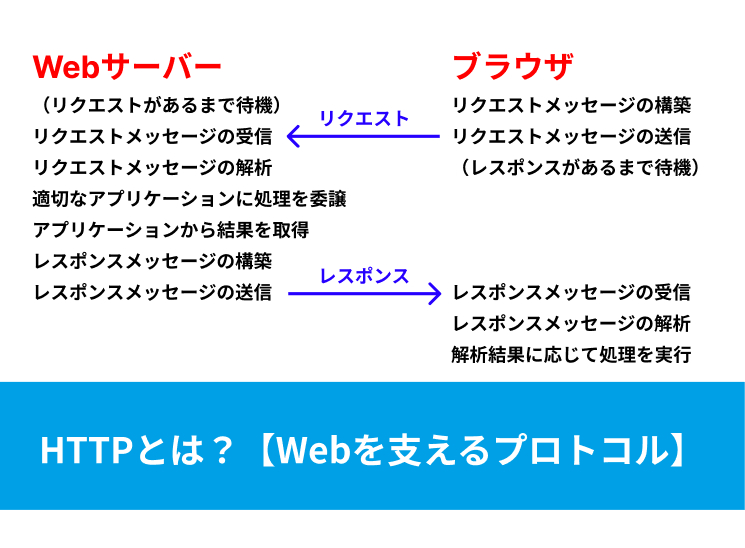
クライアントであるブラウザとWebサーバーがデータをやり取りする手順をHTTPと言います。Webページは主にHTTPを基準にやり取りをします。
ブラウザがリクエストを送ってWebサーバーからレスポンスを受け取るという手順がHTTPとして標準化されています。
HTTPについては、以下の記事で詳しく解説しています。

HTTPとは?【サーバー/ブラウザ間の通信手段】
HTML(HyperText Markup Language)
実際に表示するWebページのフォーマットをHTMLと言います。
レスポンスと一緒に送信されるWebページはHTMLで記述します。

上図:Webを構成する要素
まとめ
この記事で紹介した知識がWeb技術を扱う上では必須の知識となります。サービスを開発する際には非常に重要なので、しっかりと理解しておきましょう。ここでは全体像を把握するために概要をまとめていますので、各項目の詳細については別の記事を参照してください。
このブログだけでもWebの基礎知識を網羅的に学べますが、本で学びたい方にはこちらがおすすめです!
おすすめ記事