Instagramの投稿をWordPressに埋め込む方法
※ このサイトはアフィリエイト広告(Amazonアソシエイト含む)を掲載しています。
プラグインを使用すれば、簡単にInstagramの投稿を埋め込むことができます。
今回使用するプラグインは『Smash Balloon Social Photo Feed』です。
※ 2024年12月4日から、Instagramの個人アカウントではWordPressに投稿一覧を表示することができなくなりました。Instagramの「プロアカウント」を使用していることが前提となります。
Smash Balloon Social Photo Feedの使用方法
インストール方法
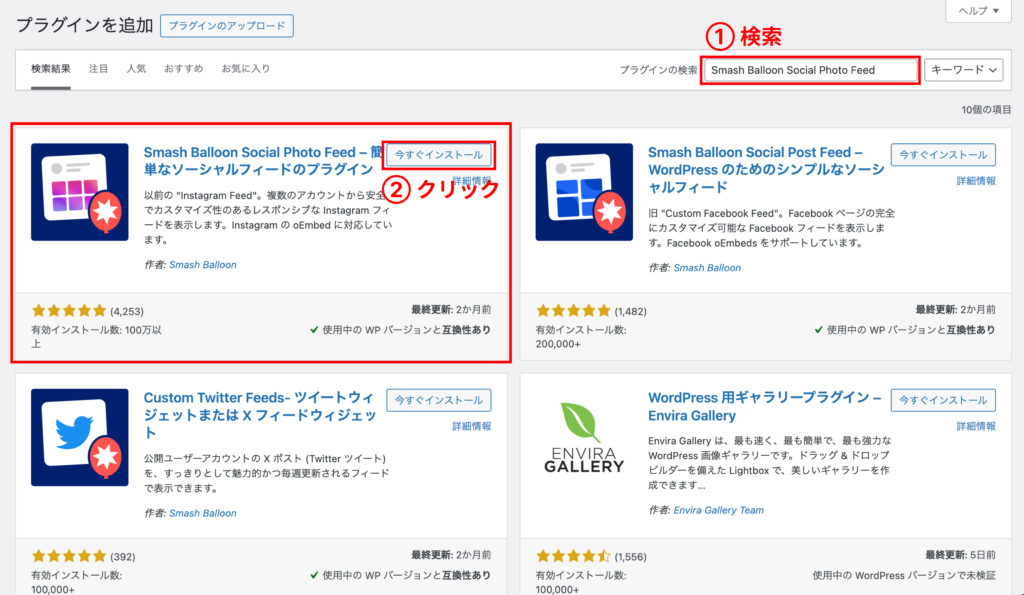
WordPressの管理画面の プラグイン>プラグインを追加 を選択します。
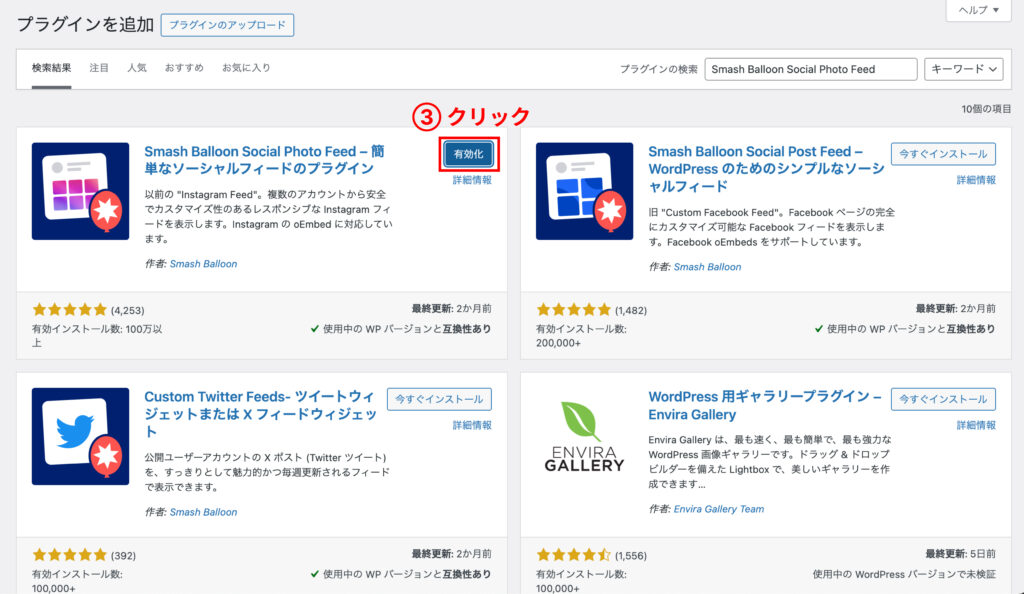
「Smash Balloon Social Photo Feed」と検索して、今すぐインストール→有効化をクリック


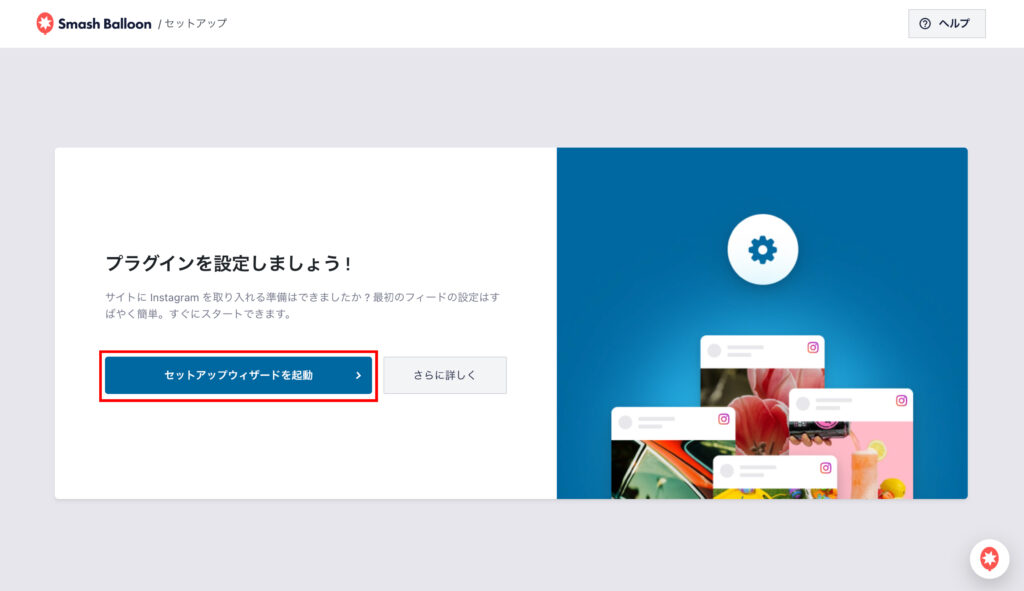
有効化をすると、セットアップ画面に遷移します。「セットアップウィザードを起動」を選択してください。

アカウントの接続
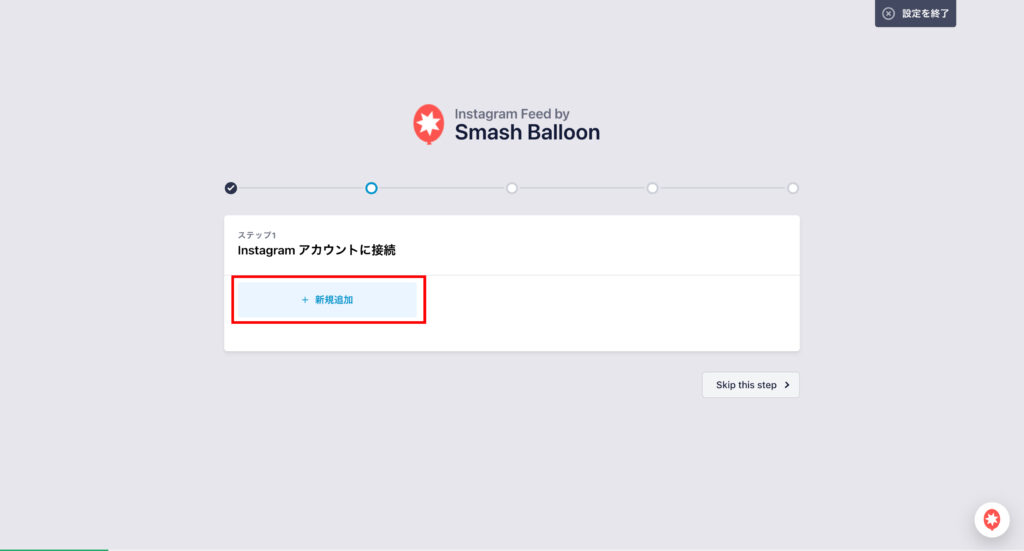
セットアップウィザードを起動後、Instagram アカウントに接続で「新規追加」を選択してください。

新規追加をクリック後、以下の画面にリダイレクトします。
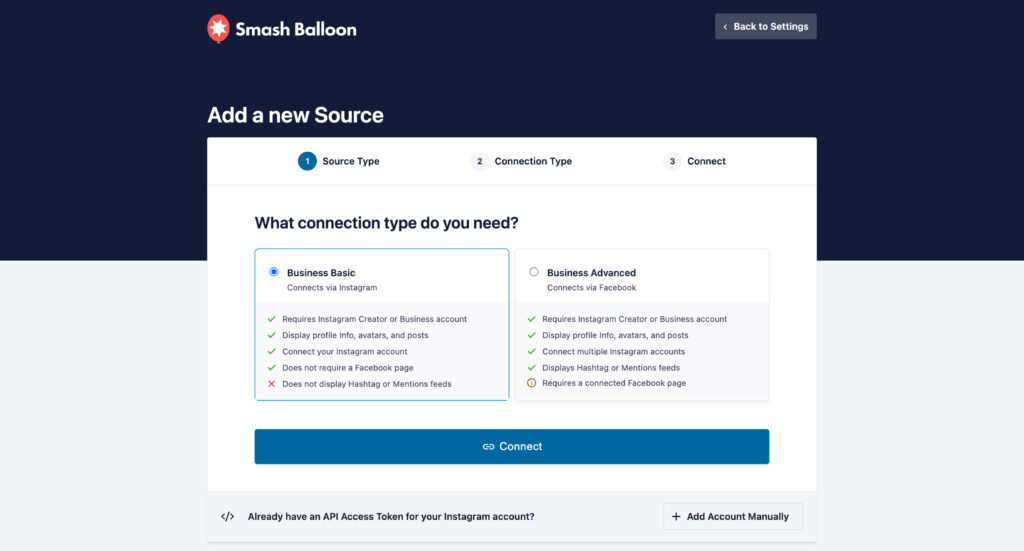
この画面では、新規追加で接続するアカウントの設定をします。
まず、Sorce Typeの選択をします。通常は、Business Basicを選択し、アカウントがビジネス用のものであればBusiness Advancedを選択してください。

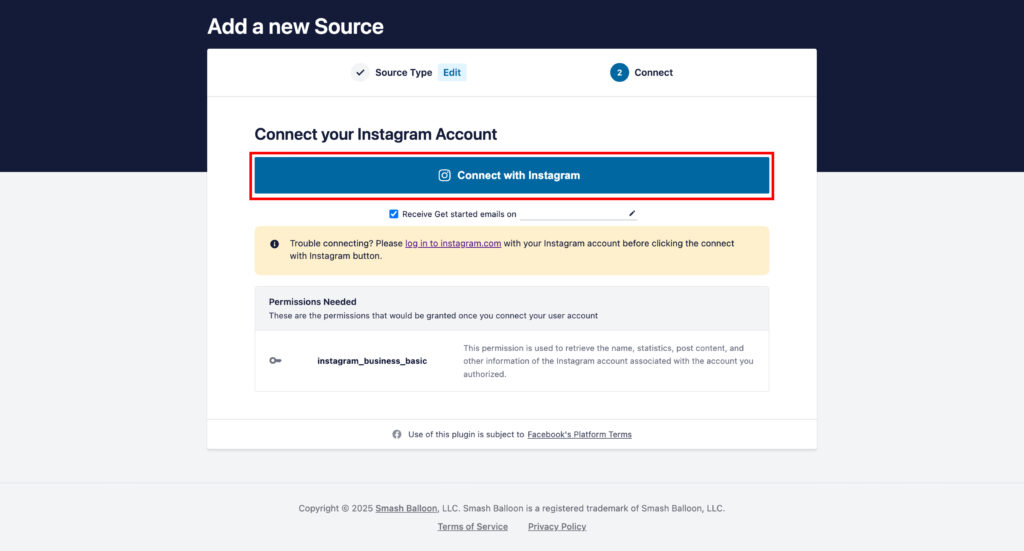
Sorce Typeを選択後、アカウントを接続します。「Connect with Instagram」を選択してください。

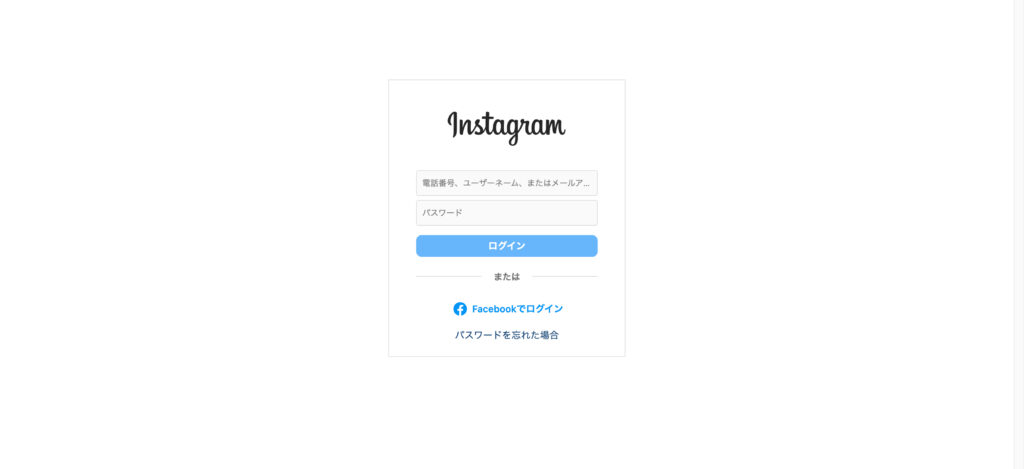
接続したいアカウントのユーザーネームとパスワードを入力してログインします。

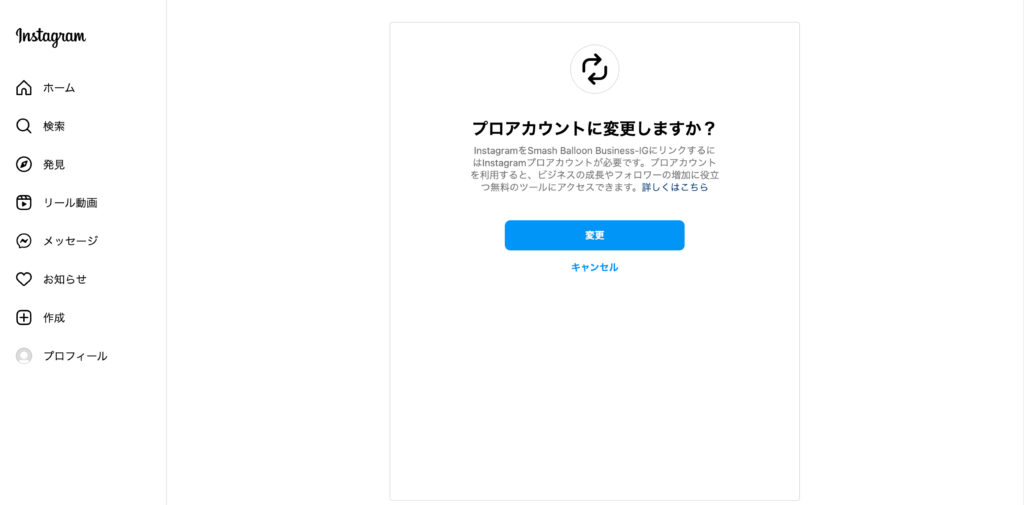
Instagramのアカウントが個人アカウントの場合は、以下の画面からプロアカウントに切り替えてください。

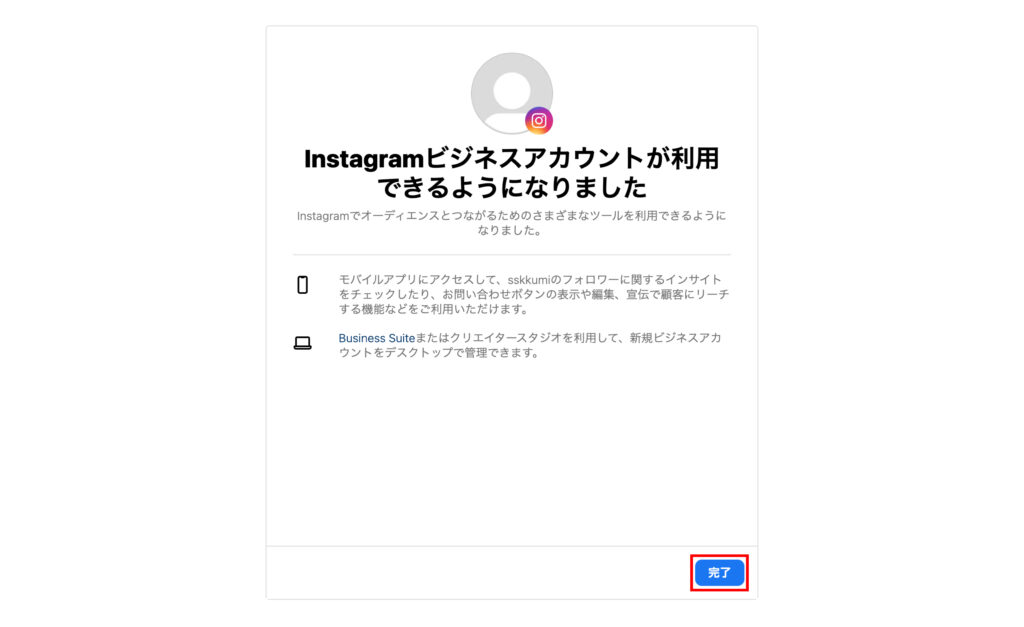
その後、画面に従ってプロアカウントの設定をしてください。設定後、最後に以下の画面の「完了」を選択すれば、プロアカウントの変更の完了です。(以下は、「ビジネス」にしていますが、「クリエイター」でも大丈夫です。)

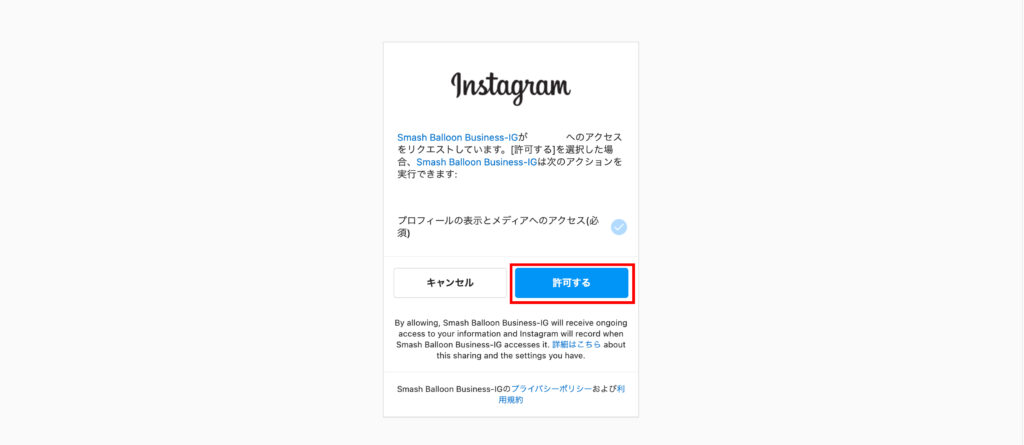
アクセスのリクエストの画面に遷移します。
「許可する」を選択してください。

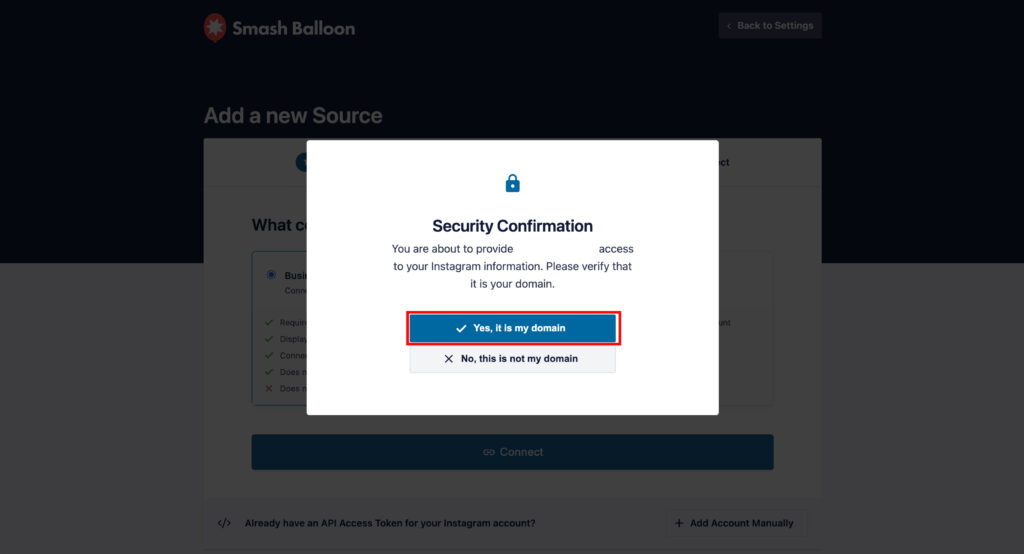
ドメイン(ホームページのURL)が自身の物であることを確認されます。
「Yes, it is my domain」を選択してください。

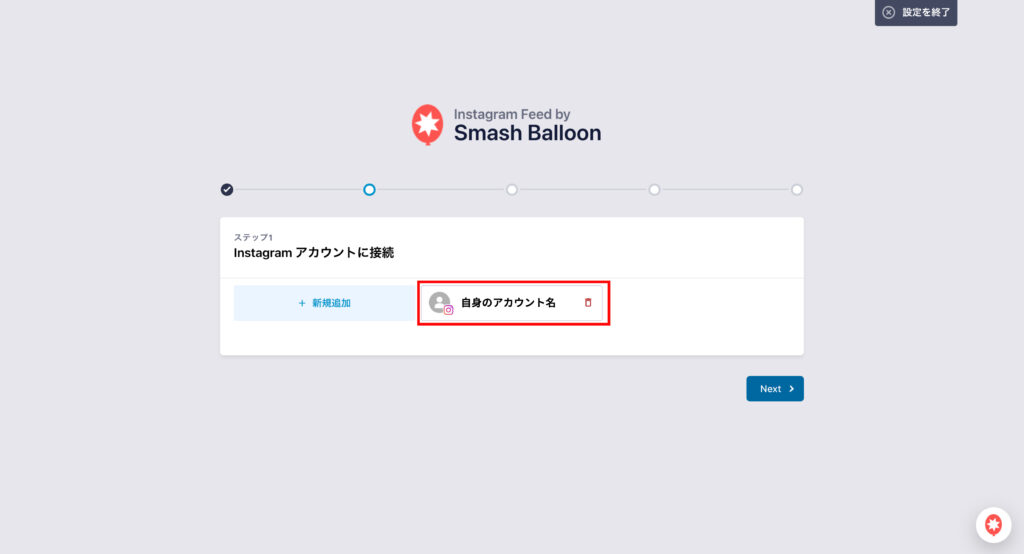
その後、以下の画像のようにアカウント名が表示されていれば、アカウントの接続は完了です。
右上の設定を終了をクリックしてください。

フィードを作成
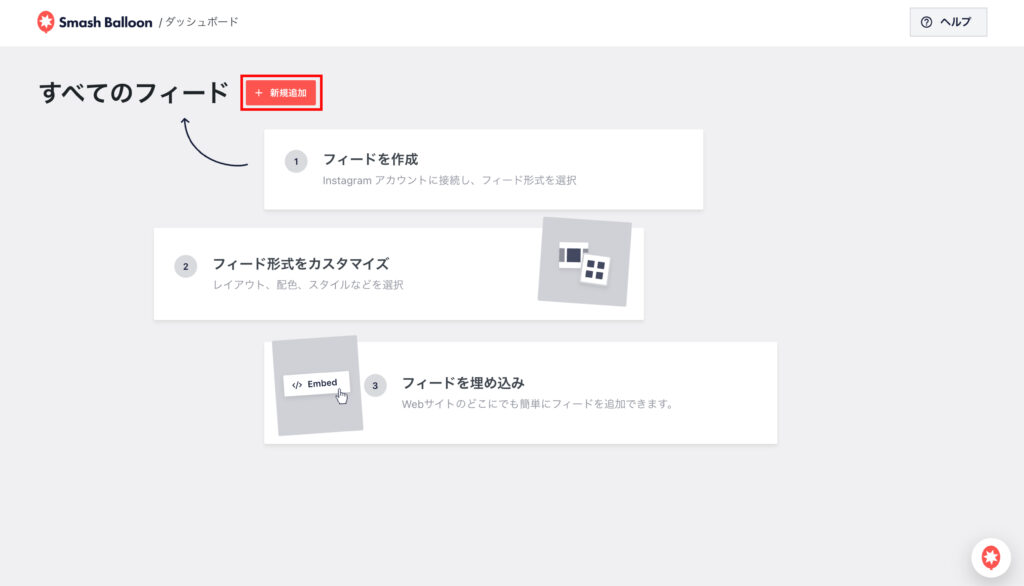
『すべてのフィード』を開き、上の『新規追加』をクリックします。

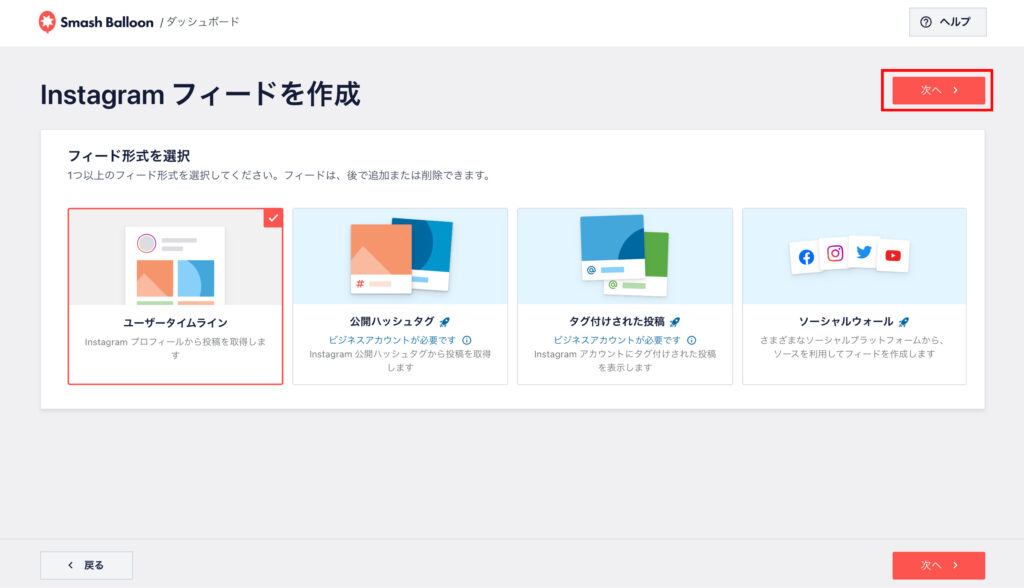
フィードの形式を選択します。「ユーザータイムライン」を選択して、「次へ」をクリックします。

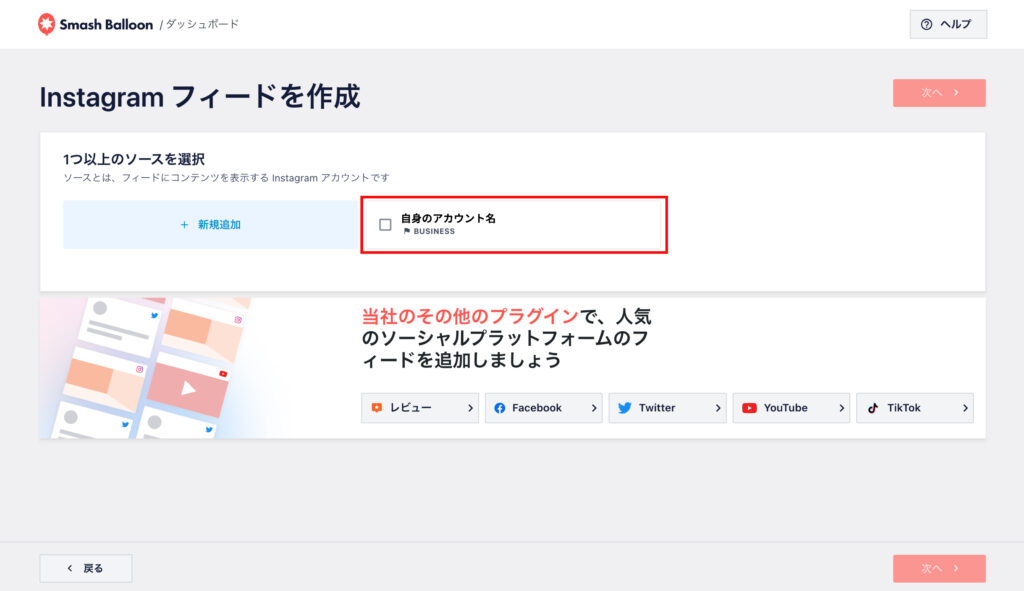
コンテンツを表示するアカウントを選択します。
先ほど接続した自身のアカウント名かどうかを確認し、間違っていなければチェックを入れます。その後、「次へ」をクリックします。

説明文が表示されます。全て読み終われば、終了をクリックしてください。
これで完了です。
投稿の表示
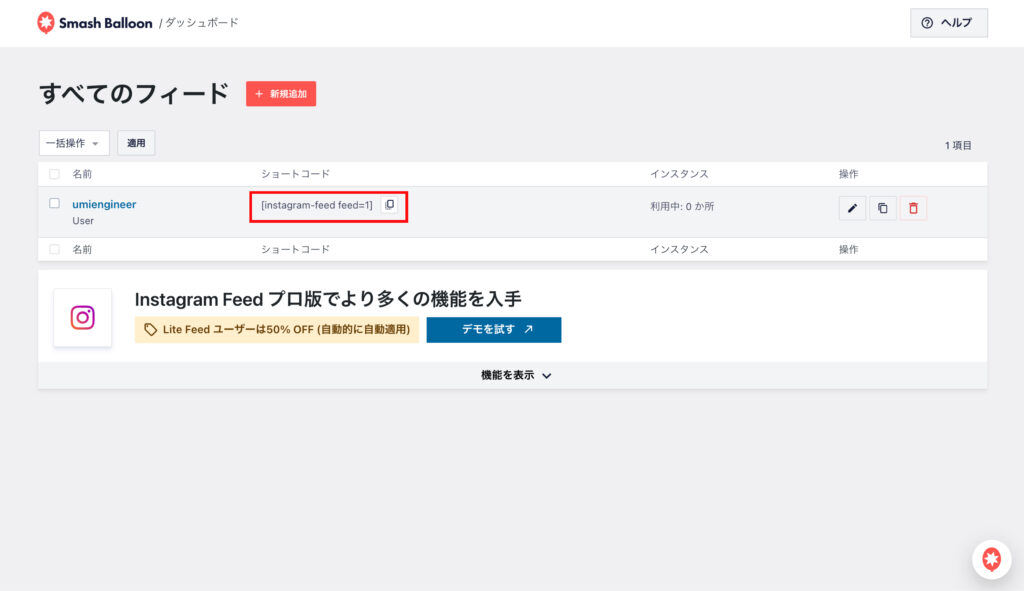
『すべてのフィード』を開き、ショートコードをコピーします。

コピーしたショートコードは投稿を表示させたい箇所(固定ページなど)にペーストしてください。
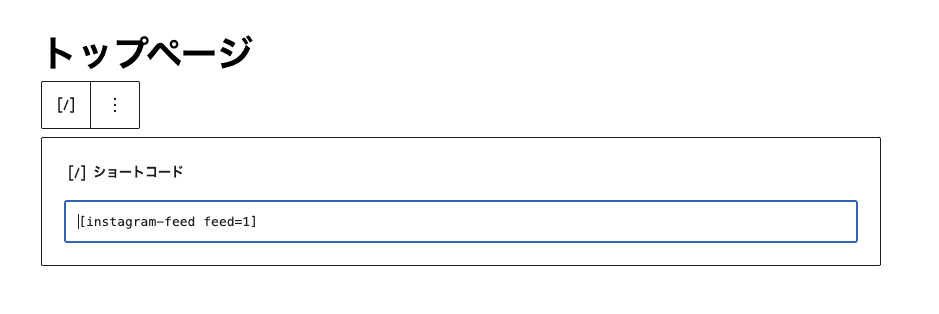
以下はトップページにショートコードをペーストした例になります。

オリジナルテーマで作成する場合は、管理画面から固定ページに直接ショートコードをペーストするのではなく、テンプレートファイルにコードを書きます。
以下のコードを投稿を表示したい場所に書いてください。
<?php echo do_shortcode('[instagram-feed feed=1]'); ?>まとめ
今回は、WordPressにInstagramの投稿を『Smash Balloon Social Photo Feed』というプラグインを用いて表示する方法を紹介しました。
『Smash Balloon Social Photo Feed』では、他にも詳細に設定をすることができるので、投稿の順番、表示する投稿の数などもカスタマイズしてみてください。
おすすめ記事